Blogからホームページへリンクする方法(てぃーだブログ)
2009.11/11
前回、Blogのメリットとして
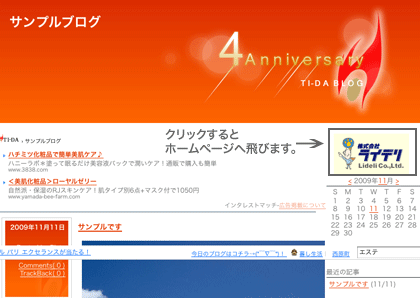
「Blog→ホームページというインターネットユーザーの流れを作ることができる」
という事を挙げました。
今回は、実際にブログからホームページへリンクを貼る方法をご紹介します。
ブログによってやり方が違ってきます。今回はてぃーだブログでの設定方法です。
ホームページへリンクを貼る
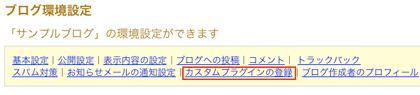
1.管理画面から「ブログの設定」>「ブログ環境設定」を開きます。

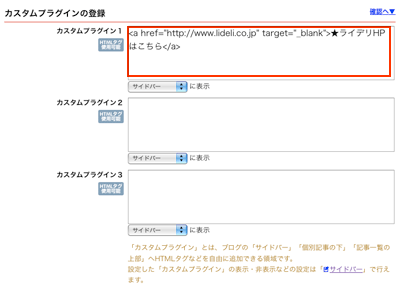
2.ブログ環境設定画面の「カスタムプラグインの登録」へ。

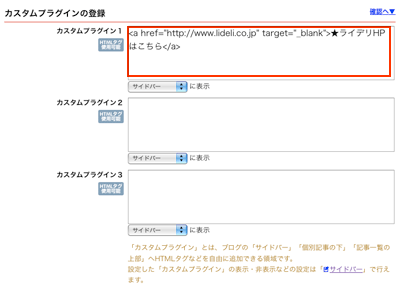
3.「カスタムプラグイン1」に以下のようなコードを入力します。
 コード
コード
<a href="ホームページのURL" target="_blank">★ライデリHPはこちら</a>
「ホームページのURL」の部分を自社ホームページをURLに、「★ライデリHPはこちら」の部分を会社名にそれぞれ書き換えてください。
※ホームページのURLとは、ホームページを開いたときにブラウザの上部に表示される、「http://.....」から始まる文字列です。

4.「確認」→「登録」で設定完了です。

ホームページへリンクを貼る(画像)
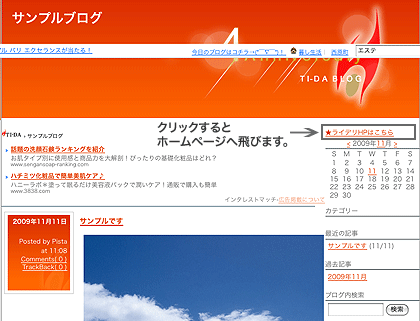
文字リンクではなく、バナー画像等でリンクを貼る場合は、まず画像をアップしてください。
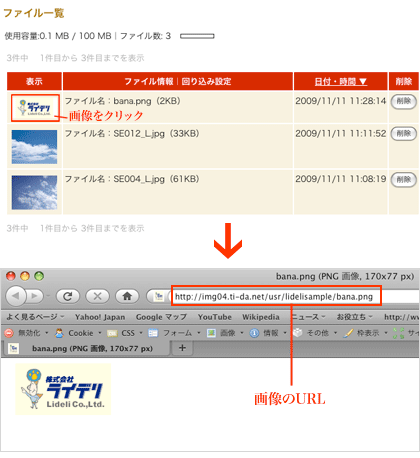
1.「画像一覧」から画像をアップします。
2.「ファイル一覧」でアップした画像をクリックすると、ブラウザの画面に画像のみが表示されます。画像のURLが必要になりますので、画面を開いたままにしておいてください。

3.「カスタムプラグイン1」に以下のようなコードを入力します。
 コード
コード
<a href="ホームページのURL" target="_blank"><img src="http://img04.ti-da.net/usr/lidelisample/bana.png"></a>
「ホームページのURL」の部分を自社ホームページをURLに書き換えます。 「http://img04.ti-da.net/usr/lidelisample/bana.png」の部分を、先ほどの画像のURLに書き換えます。
4.「確認」→「登録」で設定完了です。

リンクの位置を指定する
ブログに表示されるリンクの位置を指定できます。
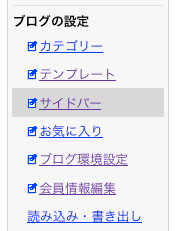
1.管理画面から「ブログの設定」>「サイドバー」を開きます。

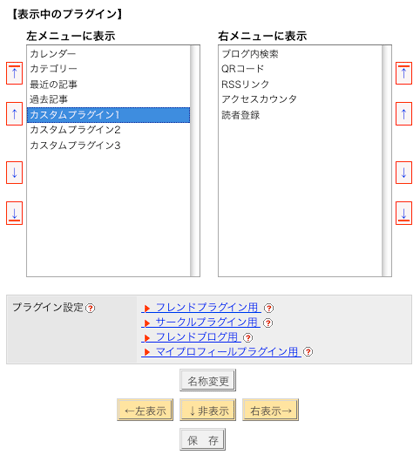
2.矢印ボタンと「左表示」「右表示」ボタンを使って「カスタムプラグイン1」の位置を上下左右に動かします。
(右メニューの一番上に表示させたい場合は、「右メニューに表示」枠の一番上に持ってきます。)

3.「保存」ボタンを押して設定完了です。